Валидация html кода или как проверить ошибки сайта!?
Что такое валидность?
Итак, валидность, что же означает данное понятие!? Многие словари относят данное понятие к нескольким основным направлениям в науке - экономике, психологии и статистике. В общем и целом данное понятие можно расшифровать как некую надежность информации, отсутствие в ней ошибок, соответствие этой информации определенным стандартам. Так, применительно к программированию можно считать, что валидность кода - это соответствие правил написания кода определенному стандарту.
Валидация html кода дает программисту уверенность в правильности разметки, в "чистоте и опрятности" сотворенного программного продукта, в кроссбраузерности написанного сайта. Отсутствие ошибок в коде ведет к понятному и быстрому распознаванию кода поисковыми роботами, что служит частью внутренней оптимизации сайтов, что обеспечивает ресурсу более явные шансы на удачное продвижение в органической выдаче поисковых систем. Поэтому о валидации кода нужно думать заранее, чтобы избежать проблем с переделкой и доработкой кода.
Как пройти валидацию кода?
 Пройти проверку на валидность кода можно на сайте всемирной организации W3C. Данная организация известна как Консорциум Всемирной паутины (eng. World Wide Web Consortium, W3C), который занимается разработкой стандартов всемирной паутины. Задача же разработчиков сайтов, браузеров, мобильных приложений соответствовать данным стандартам, что, к сожалению, не всегда учитывается при разработке.
Пройти проверку на валидность кода можно на сайте всемирной организации W3C. Данная организация известна как Консорциум Всемирной паутины (eng. World Wide Web Consortium, W3C), который занимается разработкой стандартов всемирной паутины. Задача же разработчиков сайтов, браузеров, мобильных приложений соответствовать данным стандартам, что, к сожалению, не всегда учитывается при разработке.

В процессе проверки ошибок сайта или загруженной страницы пользователь получает подробный отчет по найденным не соответствиям частей кода, с подробным указанием возможных причин и путей их решения.
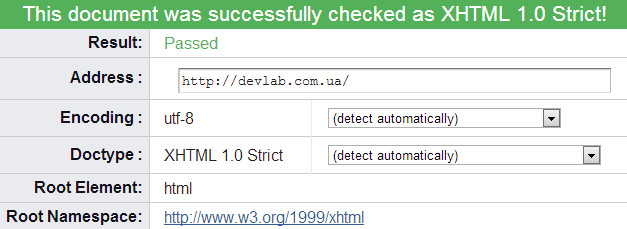
В случае положительного ответа сервера и прохождении проверки на валидность, пользователя поздравят и сообщат с помощью каких стандартов была произведена проверка.

 Также после удачной проверки появляется возможность установить кнопку, сообщающую всем посетителям о валиндности вашего кода, к себе на сайт ;).
Также после удачной проверки появляется возможность установить кнопку, сообщающую всем посетителям о валиндности вашего кода, к себе на сайт ;).
Как проверить ошибки сайта?
Данный ресурс поможет также людям, заказывающим сайты у сторонних разработчиков, когда в момент сдачи проекта они могут проверить работу программистов основываясь на данных всемирной организации.
Проверка ошибок сайта осуществляется по 4 основным пунктам:
- Валидация синтаксиса — проверка кода на наличие синтаксических ошибок в нем.
- Проверка вложенности тэгов — проверка закрытия тегов, в отношении к их открытию.
- Валидация DTD — проверяет соответствует ли код сайта указанному типу документа DTD.
- Посторонние элементы — проверка на присутствие в коде сторонних элементов, которые не соответствуют объявленному DTD.
Конечно же отношение к процедуре валидности кода у всех программистов разное, ктото считает способы не актуальными и не точными, сетуя на то, что самописные сайты не могут пройти такую проверку, так как имеют очень много спорных элементов и проприетарных частей кода, что не соответствует никаким нормам и стандартам. Однако многие согласятся, что как минимум 3 из 4 проверок, необходимо пройти каждому уважающему себя ресурсу, так как это основополагающие и неотъемлемые атрибуты любого качественно созданного сайта.
